
Design Feedback Tools: Top 5 in 2024
Giving design feedback in a remote, async work environment is challenging. Use these design feedback tools to streamline communication and collaboration.
Tired of providing design feedback via email or Slack because you still can’t get the point through after writing a short story? Or, is trying to decipher what a client or internal stakeholder means in their design feedback driving you up the wall?
You’re not alone.
The rise of distributed teams and remote workforce has changed design processes significantly. Design teams must streamline workflows and ensure seamless collaboration among designers, internal stakeholders, and clients.
But we all know how cumbersome it is to give feedback on “the animation for that purplish-blue half-rectangle half-oval CTA at the bottom left corner, and, by the way, it should be moved to the right by three pixels to align with the orange-green thingie close to the top of the page under the yellow blob” in words.
Managing design feedback is one of the biggest challenges remote design teams face. Communication barriers can turn a simple project into a slew of misunderstandings that cause frustration, delays, and extra work.
Thankfully, you can use various design feedback and annotation tools to streamline the iterative process and minimize unnecessary back-and-forths. Let’s take a look.
What are design feedback tools, and why should you use one?
Design feedback software allows clients and stakeholders to offer visual and contextual feedback on each design element to streamline communication while avoiding misunderstandings. They can manage the review process easily by communicating via in-context annotations.
Designers can see comments alongside the graphic elements to understand what the client wants. Teams can see everyone’s comments all in one place to streamline collaboration. Ultimately, you can reduce the number of revisions and keep your projects on track.
But with so many design feedback tools on the market, which one is right for you? We have done the legwork and put together a list of software to consider.
Bubbles: The best design feedback tool for two-way collaboration

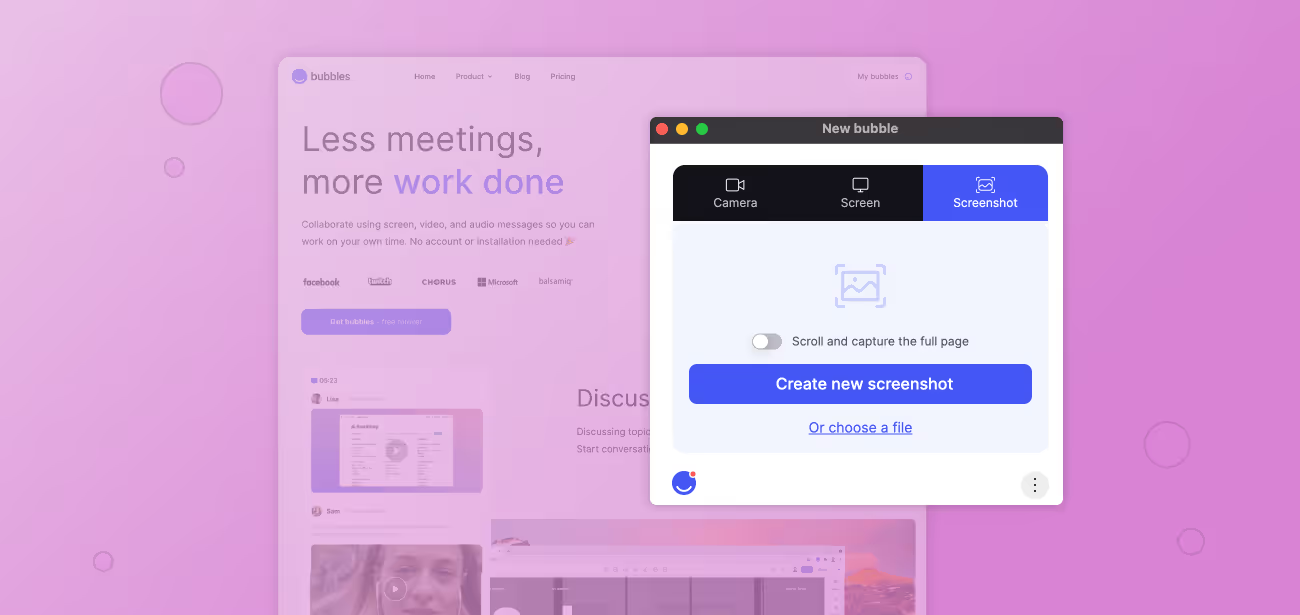
Obviously, we think bubbles is the best thing since sliced bread… but hear us out! We designed the software as a two-way collaborative tool for modern teams in a remote or hybrid work environment where asynchronous communication is the norm. We aren’t simply jamming an old-school process into the remote work box.
Designers can use bubbles to record a walkthrough of their work. Clients and stakeholders can then share timestamped comments in the same thread — creating contextual, async feedback loops to ensure that everything gets addressed.
By having all the comments in one place, design teams can easily reference them during the iterative process to take the project in the right direction. Additionally, bubbles is a free and flexible tool anyone in the organization can use without jumping through hoops.
Stakeholders can review, share comments, and respond to feedback on their own schedule without any time pressure. Instead of sharing the first thought, as many do in a synchronous meeting, reviewers can digest the entire presentation and provide thoughtful feedback.
Teams can collaborate via screen sharing along with video and audio messages to capture context and communicate nuances. Plus, you don’t have to install any software or sign up for a plan — anyone can use it right away by simply downloading the Chrome extension.
Price: Free, for everyone, forever.
Make your
meetings matter
Loved and trusted by 100,000+ users:
- Automatically Record and Transcribe Meetings
- Extremely Accurate Notes, Summaries, and Action Items powered by AI
- Works with Zoom, Google Meet, and Microsoft Teams
- Save time and follow-up with quick async videos
Simply connect your work Google or Microsoft Calendar to get started.
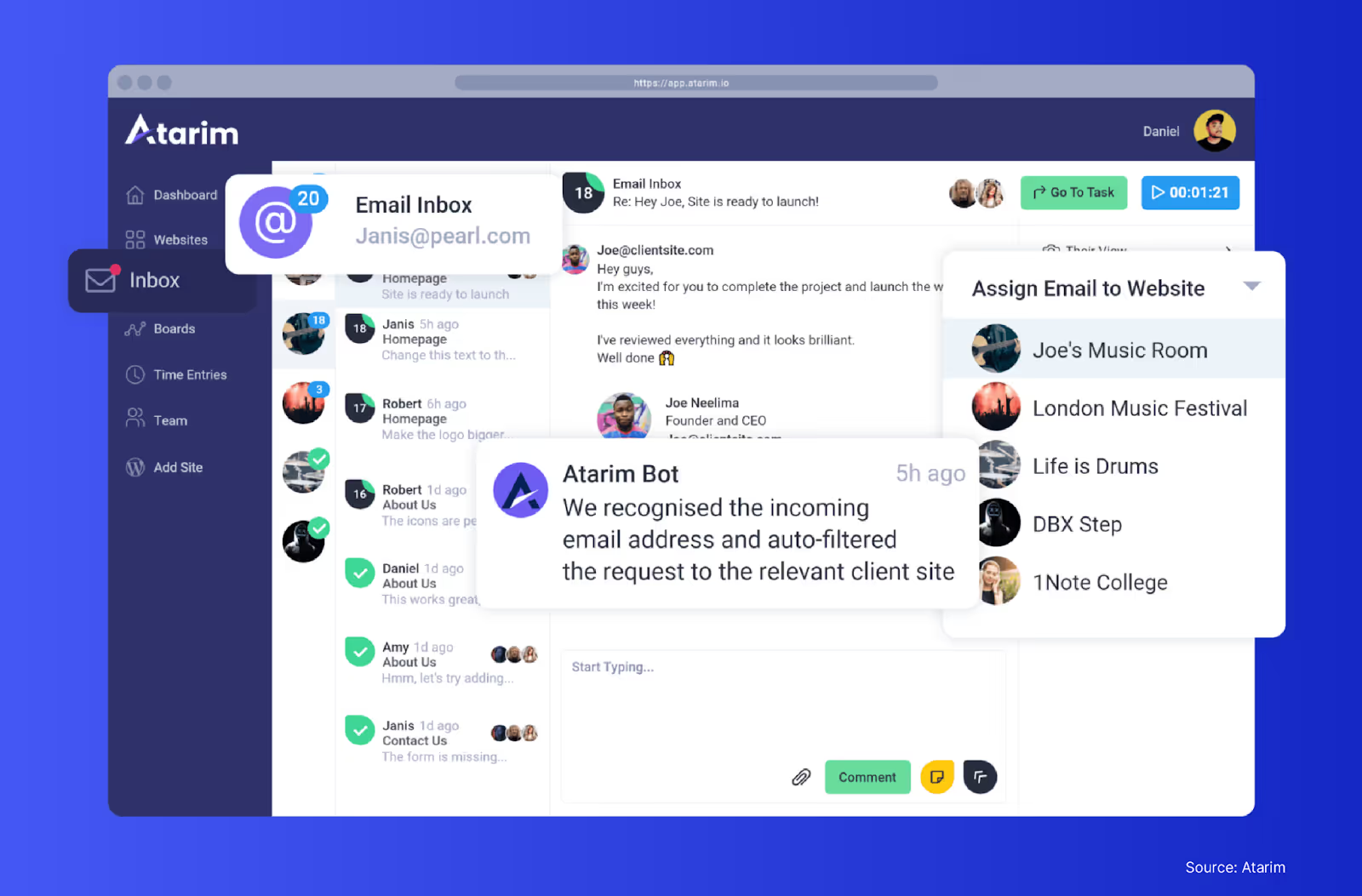
Atarim: The best design feedback tool for website design reviews

Atarim is a website feedback tool favored by digital agencies and website design teams thanks to its WordPress plugin. Clients can leave comments alongside an auto screenshot to provide context and communicate the changes they want on their websites. Auto-login then directs designers to the webpage where the changes are requested in one click.
Team members can create internal requests and discussion threads to collaborate with each other. Meanwhile, design leads and project managers can view updates and client comments on the dashboard to keep track of the feedback and revision process.
The live-view screenshot allows you to see what your client sees to account for different browser versions and screen sizes. Meanwhile, the support desk feature automatically turns every request into a ticket so design leads can set priority, assign team members, and track progress in one place.
Price: From $16 per month per seat.
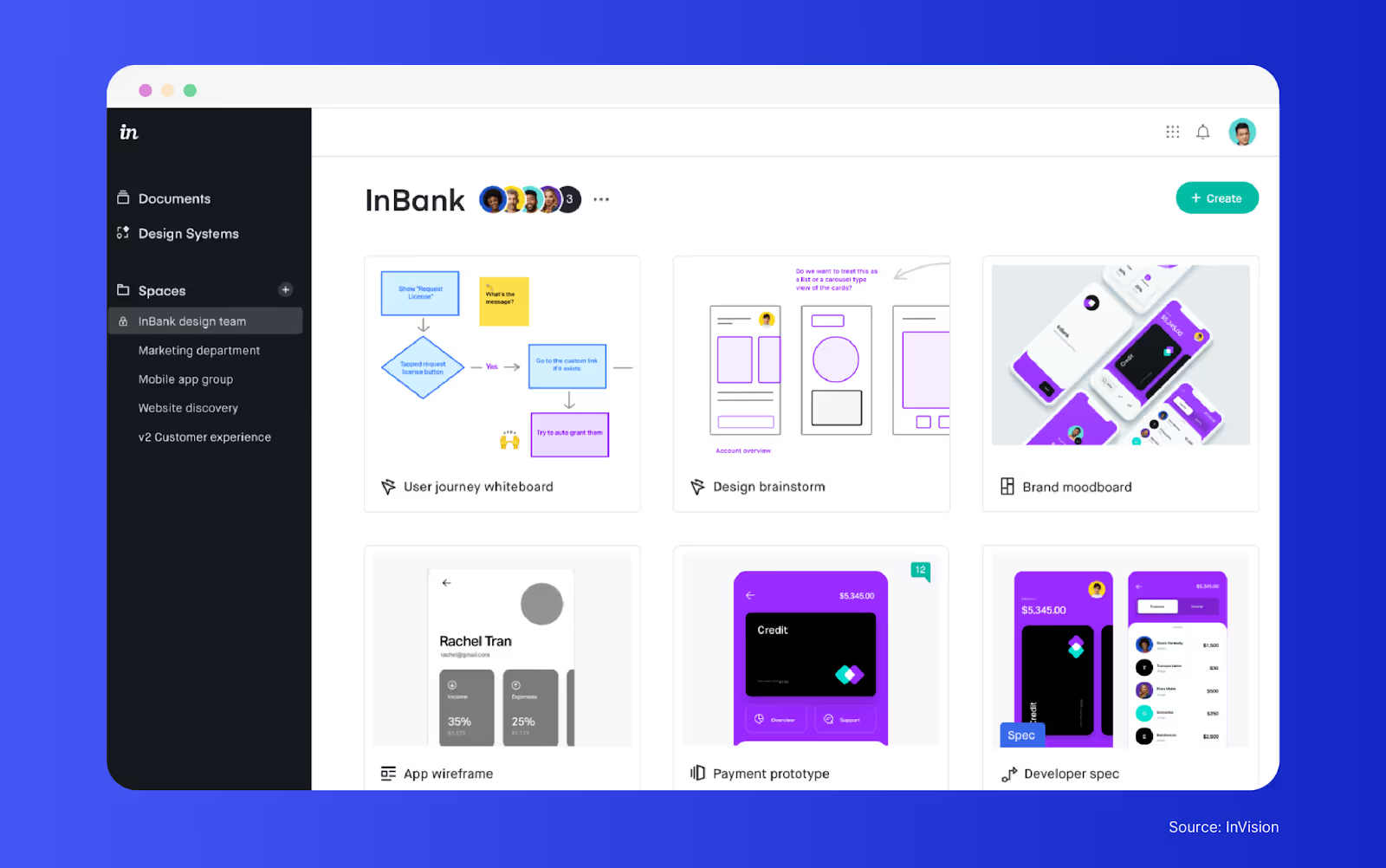
InVision: The best design feedback tool for wireframing and prototyping

This design feedback software is an online whiteboard and productivity tool that allows designers to build wireframes, create mood boards, mock-up website or app designs, and illustrate user flows to gather feedback from clients and stakeholders by simply sharing a link.
InVision comes with over 100 templates from companies like Jira (project task prioritization), Salesforce (brainstorming), American Express (customer journey map), Asana (marketing project plan), Microsoft Teams (meeting agenda), and Monday.com (market strategy). You can get up and running in no time without reinventing the wheel.
The platform also offers many third-party integrations. These include Adobe XD, Google Docs, Zoom, Figma, Slack, Azure DevOps, and more — making it easy for anyone from any department to collaborate with your design team and share their input without navigating through complex tools or downloading (yet another) software.
Price: Free for individual users and $4 per active user per month for cross-collaborative teams.
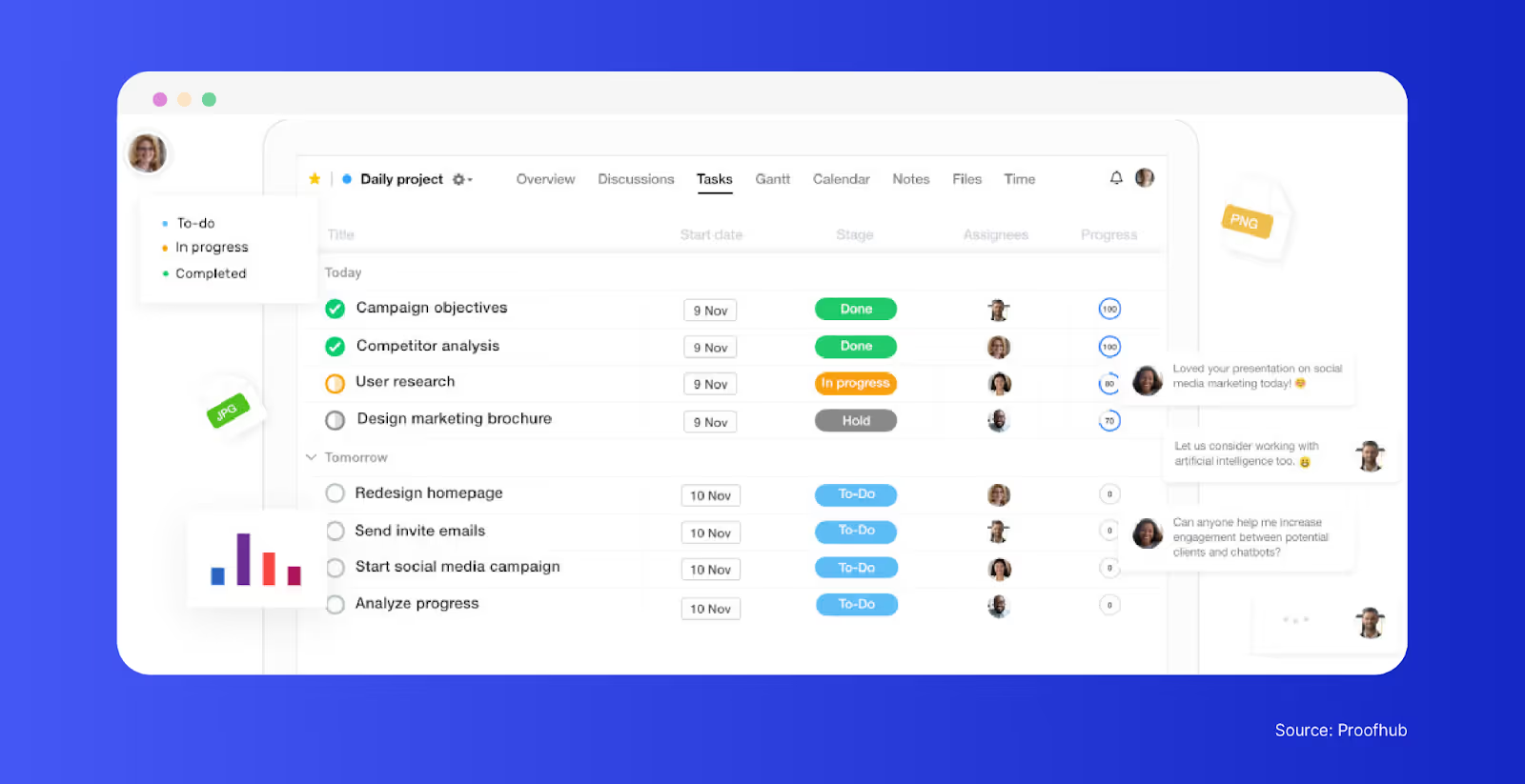
Proofhub: The best design feedback tool for project management

With Proofhub, you can plan, organize, and deliver projects all in one place. Managers can set up, schedule, and assign tasks to team members. Clients and stakeholders can use the built-in markup tools, threaded comments, and chat functions to share their design feedback.
The software integrates with popular third-party tools such as FreshBooks, QuickBooks, Google Calendar, iCal, Box, Dropbox, Google Drive, OneDrive, and Outlook. Project managers can use the timesheet and reporting features to track progress. Meanwhile, team members can set up daily agenda emails to ensure they don’t miss a deadline.
While Proofhub is a general project management tool, its features support an end-to-end design workflow — team members can accept design requests, manage their tasks, and exchange design ideas in real-time. They can also share designs, receive client feedback, and get approvals via the online proofing tool to keep everything in one place.
Price: Flat fee from $45 per month.
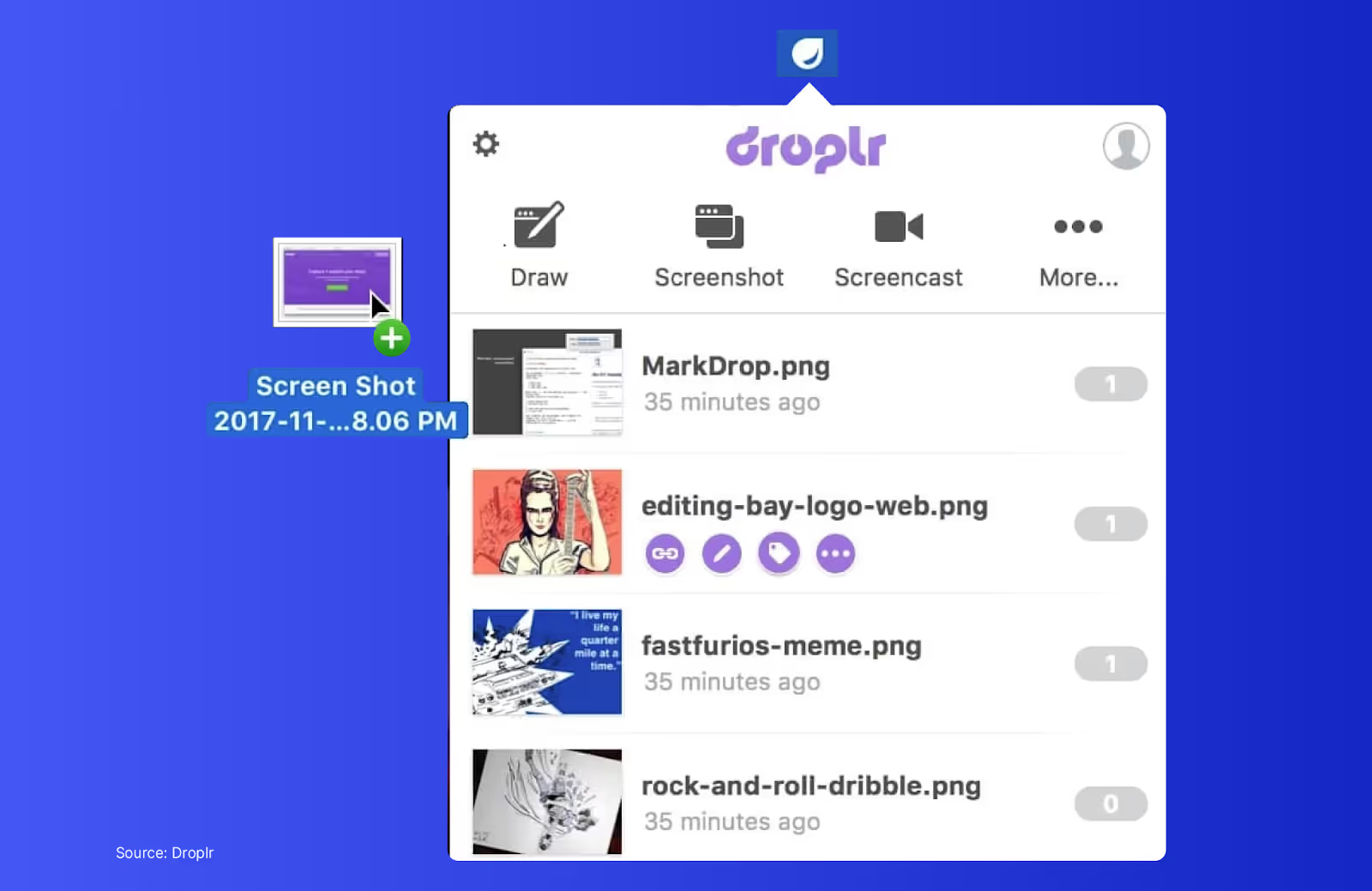
Droplr: The best design feedback tool for screenshots and annotation

Annotated screenshots are the oldie but goodie in providing design feedback. Droplr makes it easy to take screenshots and annotate them. You can also use the built-in image editor or screen recording function to illustrate your points quickly.
You can use Droplr as a browser extension or download its Mac, Windows, and Chromebook apps. The visual feedback tool integrates with Gmail, Slack, Trello, Photoshop, Microsoft Teams, Google Docs, and more to help you streamline workflows.
All screenshots and recordings are stored in the cloud, and you can share the link with clients and colleagues to start collaborating right away without signing up for anything.
Price: From $6 per user per month.
Other design feedback tools you may like
There are tons of design feedback software on the market — if you can think of something, there’s probably an app for that…
- zipBoard: Best for web-based review and bug tracking.
- Helio: A survey platform for getting user feedback.
- Usersnap: Best for bug tracking via in-app and website visual feedback.
- Ziflow: Best for managing creative content review and approval.
- Red Pen: Best for providing quick design feedback.
- DesignDrop: Favored by solo designers and freelancers.
- Mockflow: Best for getting feedback on UI design.
- Conceptboard: Best for iteration through whiteboarding.
Which design feedback tool is right for you?
There’s no one-size-fits-all solution — the best choice depends on your use cases, existing workflows, objectives, and audiences.
A tool with many built-in project management bells and whistles may sound good on paper, but should you overhaul your current processes? Or, would it be more cost-effective to use a flexible solution specializing in team communication you can plug into any workflows?
While many of these tools charge just a few bucks per user per month, the cost can add up quickly if you have to involve many stakeholders in your organization. Also, consider how external parties access and collaborate with your team using the software.
Additionally, use this opportunity to improve your process by implementing a feedback tool that can leverage async communication to enhance your workflow — instead of just delivering a lesser version of in-person conversations.
For example, bubbles helps you capture the context and nuances of synchronous collaboration via video and walkthroughs while keeping everything in one thread, timestamped for future reference. Plus, videos allow you to show interactive elements in your design or walk through complex user flows to capture nuances such as transitions.
Start your software selection process by running through your creative workflows, identifying your requirements, and compiling a checklist of features you need. Most platforms offer a free trial period so take the software out for a spin to see if it works for your teams.
Speaking of free…
Give bubbles a whirl — download the free Chrome extension, make your first bubble, and share the link with your team. They don’t even have to install anything to view your spiffy video and become part of the two-way collaboration process!
Collaborate better with your team
Get your point across using screen, video, and audio messages. Bubbles is free, and offers unlimited recordings with a click of a button.
.avif)
Collaborate better with your team
Get your point across using screen, video, and audio messages. Bubbles is free, and offers unlimited recordings with a click of a button.
.avif)













.avif)